Hexo NexT Theme Configuration
Install NexT Theme
First, you need to install the NexT theme, you can enter the following code:
1 | npm install hexo-theme-next |

Local Search Function
Install the following plug-ins:
1 | npm install hexo-generator-searchdb --save |
Add the following code to Hexo _config.yml:
1 | search: |
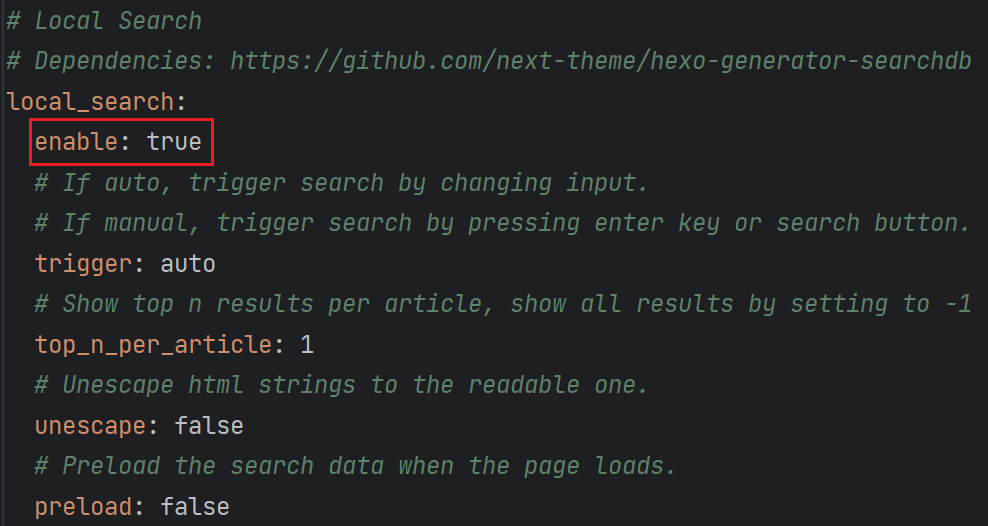
Then, you need to open the local search function in NexT _config.yml:

Now, you can see this on your website:

Article Excerpt
Install hexo-excerpt via cmd:
1 | npm install hexo-excerpt --save |
Then, Add the following code to Hexo _config.yml:
1 | excerpt: |
Now, you can see the "Read More" button on your website:

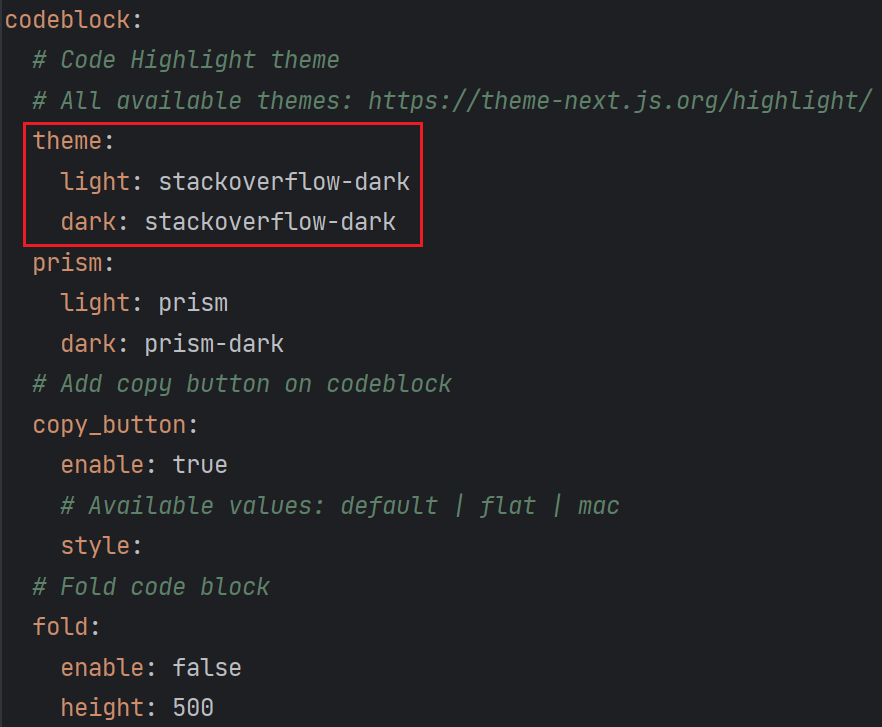
Code Block Theme
You can change the background color of the code block here in NexT _config.yml, and there are many themes at https://theme-next.js.org/highlight/.

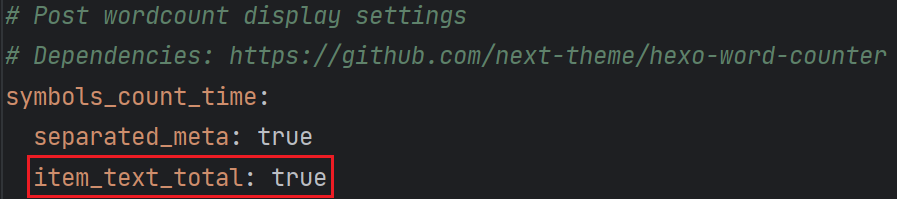
Article Word Count and Reading Time
Install hexo-word-counter via cmd:
1 | npm install hexo-word-counter |
Then, add the following code at the end of the Hexo _config.yml:
1 | symbols_count_time: |
Finally, modify the NexT _config.yml:

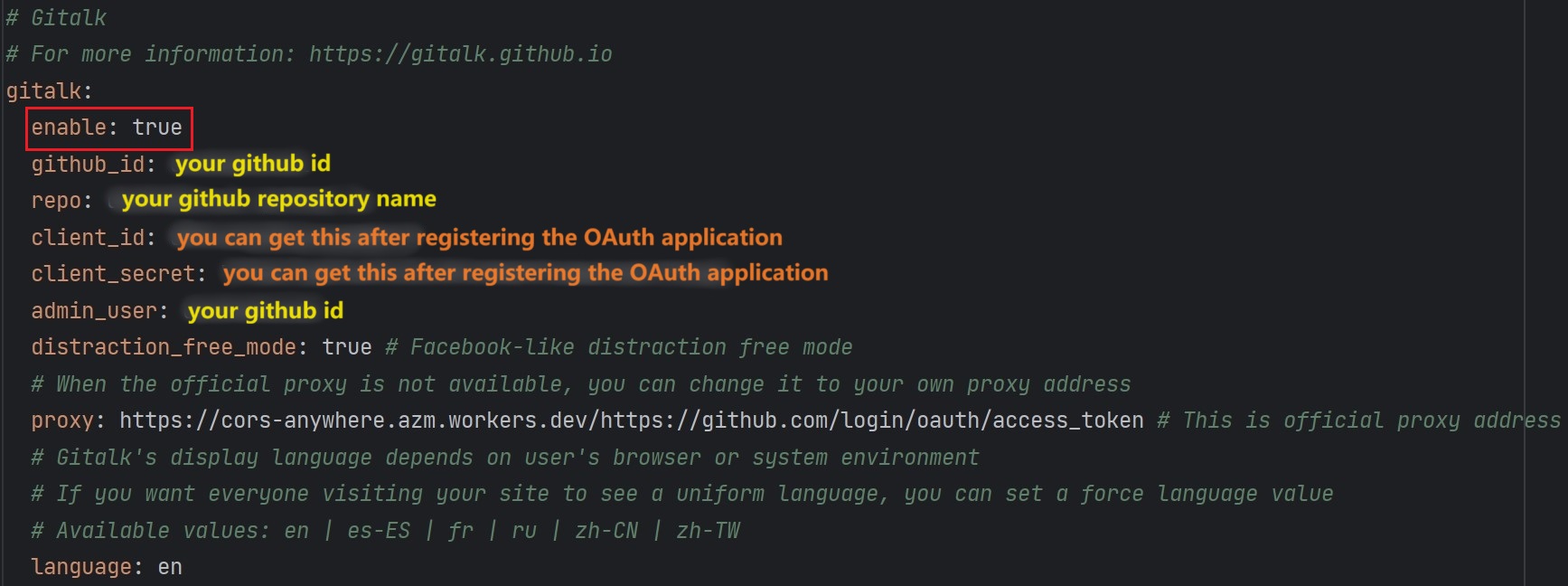
Comment System
We can implement a comment system based on Gitalk. It saves article comments in the specified Github repository in the form of issues.

First, you need to register a new OAuth application: https://github.com/settings/applications/new
Then, you need to edit the configuration in the NexT _config.yml as follows:

If you don’t want to display the comment module on a certain page, you can add the following code to the Front-matter of the page:
1 | comments: false |
Note that if you close an issue on your Github, you will not see the corresponding comments on the website.
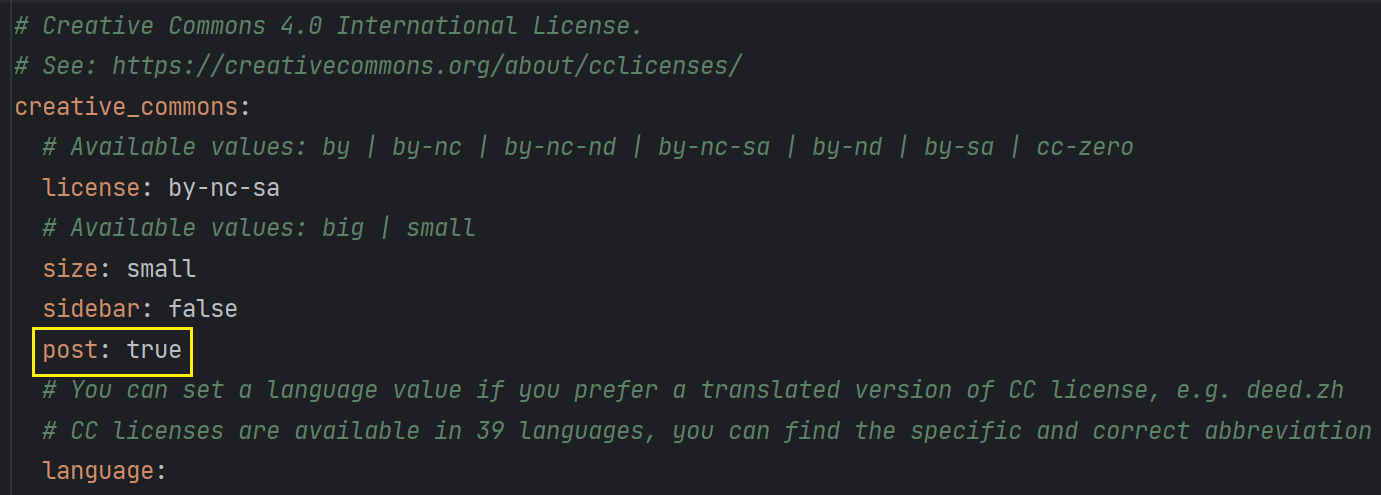
Copyright Notice
If you want to add a copyright notice at the bottom of the article, you need to modify the code here:

Then, you can see a similar copyright statement at the bottom of the article:

For more information about copyright agreements, you can visit this website: https://creativecommons.org/share-your-work/cclicenses/
Douban Data Display
If you use Douban to record the movies or books you have watched, you can use the hexo-douban plug-in to display your data.
Install hexo-douban via cmd:
1 | npm install hexo-douban --save |
Then, Add the following code to _config.yml:
1 | douban: |
Finally, use the following code to update your website:
1 | hexo clean |
Note that you can also use other parameters here instead of hexo douban -m, such as:
1 | -b, # books, Generate douban books only |
More information about the parameters can be found here: https://github.com/mythsman/hexo-douban
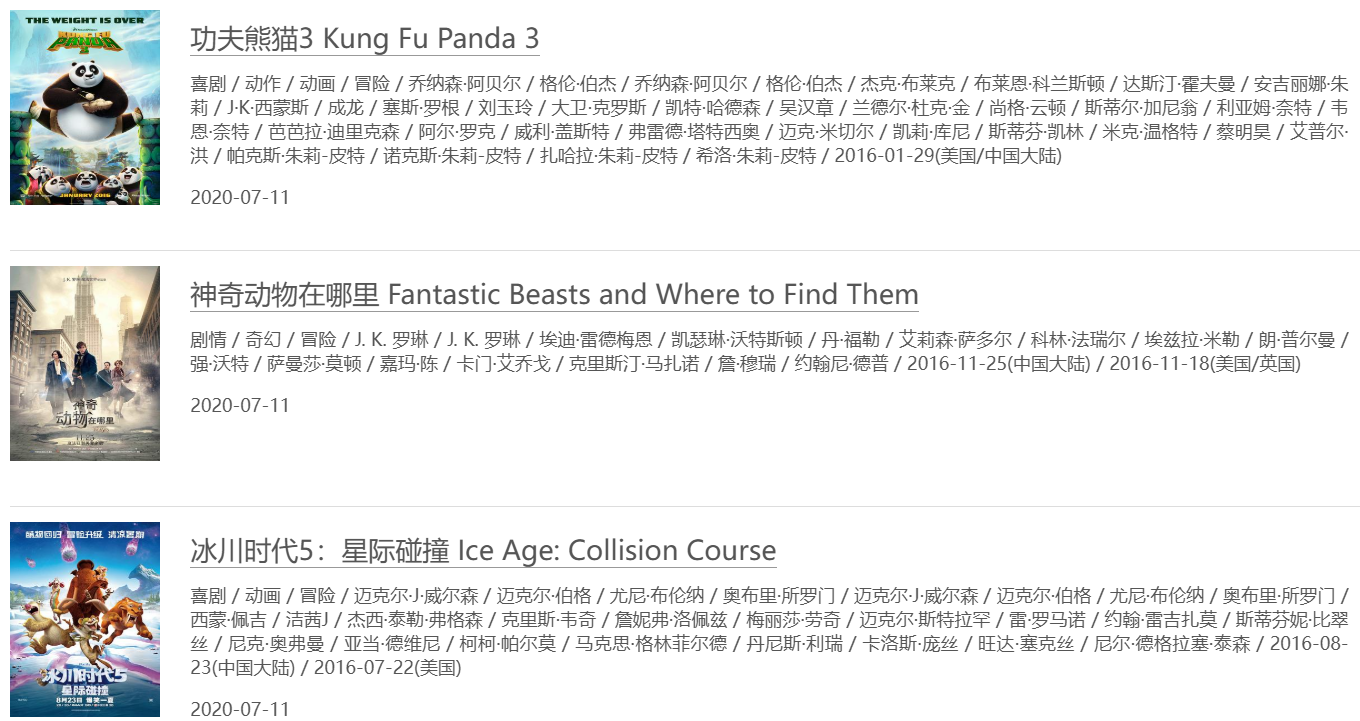
Now you can see your Douban data on your website:

Hide Articles
If you want to hide some posts, you can install the hexo-hide-posts plugin via cmd:
1 | npm install hexo-hide-posts |
Then, Add the following code to _config.yml:
1 | hide_posts: |
Now, you can add hidden: true to the article's properties (Front-matter) to hide it:

In addition, you can use hexo hidden:list in cmd to get a list of all currently hidden articles.