How to Build a Personal Website with Github and Hexo
Install Node.js and Git
First, you'll need to install Node.js and Git, download and install the Node.js from [here](Node.js — Run JavaScript Everywhere (nodejs.org)).
You can check if the Node.js and Git installation are successful by typing these:
1 | git version |
Create a Github Pages Repository
Then you'll need to sign up for a Github account and create a Github Pages repository.
Install and Initialize Hexo
Next, you need to install Hexo via cmd:
1 | npm install -g hexo-cli |
Initialize Hexo:
1 | hexo init |

Next, you'll be able to build and preview your website:
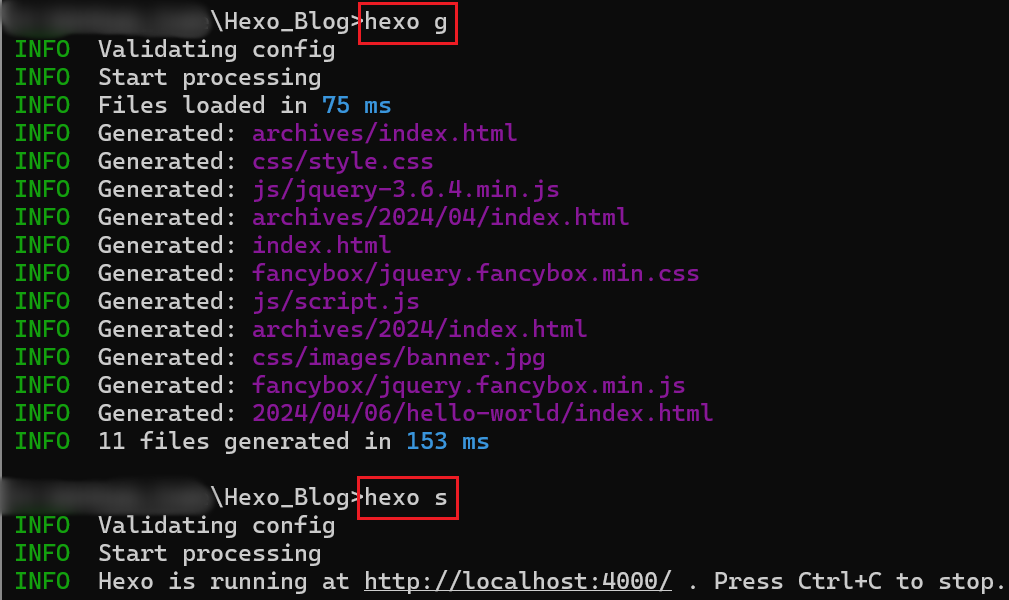
1 | hexo g |

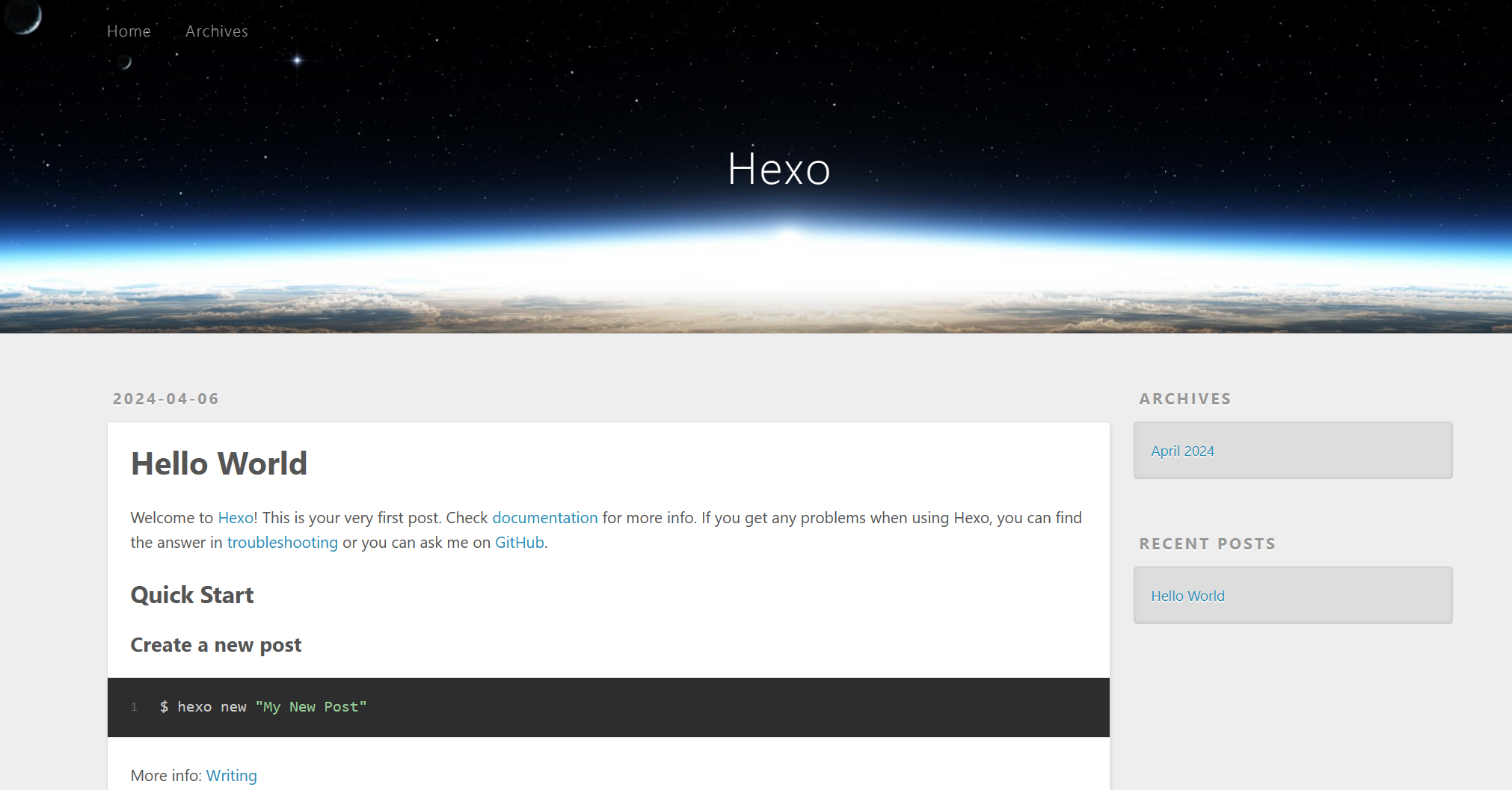
Type the following URL: http://localhost:4000/ into your browser and you'll see:

Finally, you can choose the theme you are interested in and further beautify the site.
Deploy the Hexo Website to GitHub Pages
First, you need to install hexo-deployer-git:
1 | npm install hexo-deployer-git --save |
Then modify the Deployment section at the end of the Hexo _config.yml file:
1 | deploy: |
Finally, visit https://your_github_name.github.io and you'll be able to see your website.